Workshops
Ai Bootcamp
This workshop demonstrated useful shortcuts and tools in Adobe Illustrator that will allow us to save time when creating projects. This is vital to create a successful and efficient design workflow and even to help make more money in industry by being able to complete more projects in a given time. I found this workshop very useful as most of the shortcuts I didn't know, so I can now implement these in my future modules allowing for more time to focus on creativity instead of navigating Illustrator without the shortcuts.


First we were reintroduced to the keywords used by Illustrator to manipulate type. Leading: the space between each line of text. Kerning: the space between 2 individual characters. Tracking: the space between all the characters in a word. Orphans: when one or two short words are on a line on their own. Widows: when one or two words from a paragraph are carried over onto a different column. We can manipulate the leading, kerning and tracking to create the desired look in our design, or even to eliminate the orphans and widows as we don't want these in design as they look unprofessional. Additionally, we don't want words to be hyphenated to be carried onto the next line as that looks messy too.
We also were introduced to some very useful shortcuts to use in Illustrator and some other Adobe software. The second image above shows how I have used some of these shortcuts to create the designs, but we also learnt how to scale text, how to select all text, and how to edit the kerning, tracking and leading.
This workshop was incredibly impactful to me as I feel I learnt a lot of elements which I can incorporate into my future designs in order to create an efficient and successful workflow. The keyword refresher was helpful as although I had an understanding of those words previously, having someone new explain it in a more straightforward way really imprinted their meanings. This means that I will be able to better respond to feedback if I don't have to first work out what the words mean and what they want me to do.
I wanted to develop more Illustrator skills that I hadn't tired before to further enhance my skillset. I found an Instagram Reel by @itsabiconnick where they made a repeating pattern from their illustrations in a quick an easy way. Prior to this I would have copied my selection and manually moved things, but this video showed me that you only have to create the section you want to repeat, then click Object, Pattern, then Make to create a large repeating pattern. You can adjust the elements and it will change the whole pattern automatically saving a lot of time and making my design process more efficient. This skill is useful when creating brand identities as they may want a patten made up of their icons or logos to be used on packaging or backgrounds, so being able to quickly make this is a very useful skill.
I also found another Instagram Reel by @designbyayelet where they used the pencil tool to easily edit the shapes of letters. This looked like something fun to experiment with and would again speed up my design process by allowing quick letter altercations without having to redraw the entire letter form. I decided to combine these two tutorials to make a repeating pattern of edited letters.
First I typed the letters and expanded the shapes, then used the 'N' key to quickly access the pencil tool, I played with the shapes until I created ones I liked, then held 'option' to access the smooth tool allowing the letter forms to flow nicely. Once I had all of my assets I opened the pattern menu and adjusted their positioning until it looked how I wanted, then added this pattern to my swatches so I could use it as a shape fill.



Ae Effects
This workshop introduced new effects and transformation tools in After Effects. Some effects were created using keyframes like we were introduced to in year 1, however this time e were shown quicker and more advanced ways to use these effects. Additionally, we were shown how code can be implemented into some effects to create motion without using keyframes, and how this can be used in our future motion designs. As a Graphic Design and Animation student I found this workshop incredibly useful as I really want to develop my motion skills and have a broader range of what I can confidently created and being shown these effects has really helped me.



During the workshop we were shown different ways to manipulate shapes to add unique motion in a. quick and interesting way. We started by creating a colour scheme and shapes in illustrator, the made a new illustrator document with each shape as a new layer in order to import these as assets in After Effects. I liked the contrast of the dark grey with the neon colours (this is a theme I really enjoy using in other pieces of work too). Once in After Effects we experimented with the different motions including using keyframes and coding and I really enjoyed trying to create the look I wanted and testing out different values. We then edited all of the different experiments together into one 10 second clip to be uploaded to Vimeo. I also added music to mine to make it more appealing to watch. While doing the experiments I discover the speed graph feature, but this wasn't something that was covered in the session so I decided to independently look at this for the development work.


I watched a YouTube videos explaining how to create easy ease keyframes (function the F9) and access the speed graph. https://www.youtube.com/watch?v=2be6oWqD3lU. I followed a tutorial to create the first experiment in my video then after that I used my own imagination to see what effects I could create with the graph feature. I enjoyed learning how to manipulate it to crate a noticeable yet seamless speed change, be it through position movement, rotation, scale etc. I think this skill has really inspired me and it will be interesting to see how I can implement it into future motion projects. Watch my developed Speed Graph Experiments below.
Glitch Effect
This workshop focused on experimentation- it wasn't important to create a refined final piece, instead to play with different settings and modes in various apps or websites to create the glitch effect. A glitch isn't necessarily digital: it can be created physically too e.g. by chemically altering photographs as they develop, burning or wetting images, etc. Glitching is all about changing the original image in a somewhat random and unpredictable way.






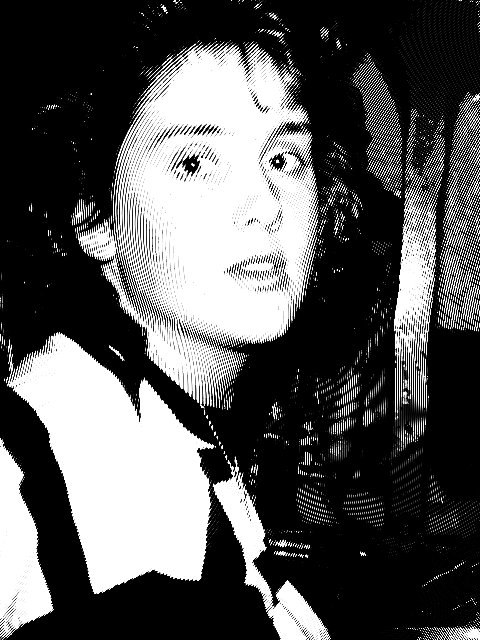
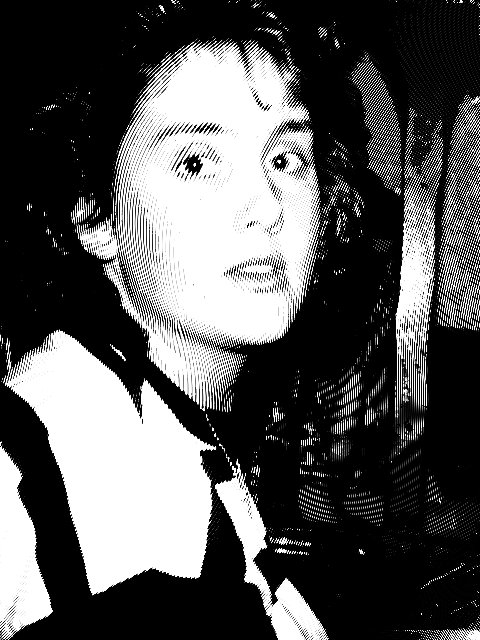
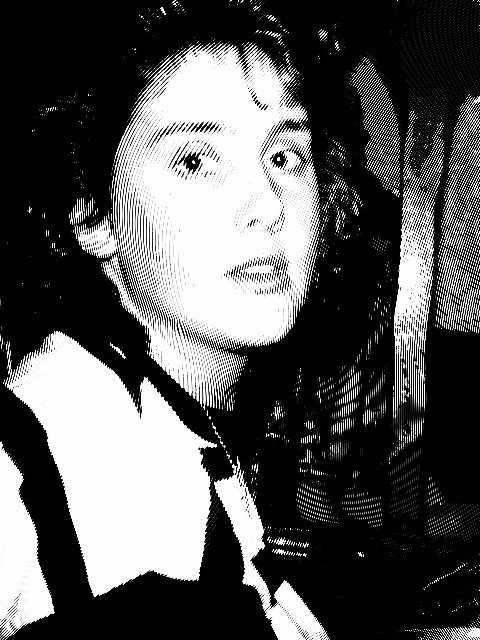
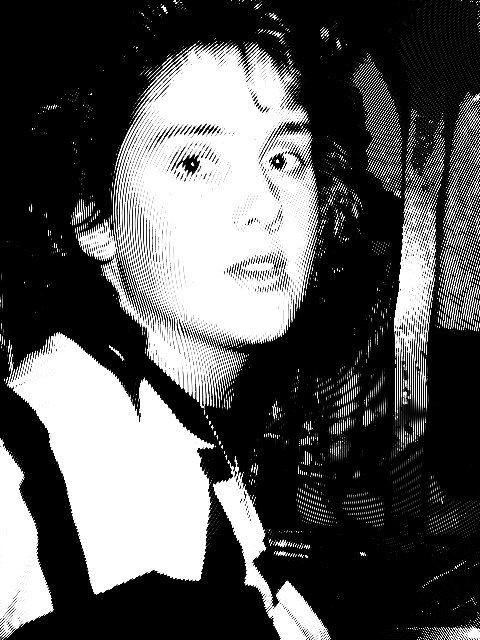
The images above are the ones I decided to play with and glitch. I chose some old photos of my parents as I like the grain effects they already have and think it would be a fun juxtaposition to add digital glitches to the old, physical photos. I also chose a bright holiday photo and some photos I took at a Glass Animals concert in May 2022. I like the colours and poses in the images and I think it would be fun to see how I can manipulate this.




First we were shown how to use HexFiend to edit the hex code of a .jpg file and create random and irreversible effects. I have never seen the code of an image before so found this interesting but very confusing. We then experimented with deleting sections of code, altering it, copying and pasting elsewhere etc. Above shows the different stages of how the image developed. The effects are start on the right and shift colour and size, although this was not something I was predicting would happen or trying to achieve, but I like how it turned out.





























I used the website PhotoMosh to randomly alter the images. On the website you can manually change each setting, or you can press the space bar and it will randomise it all for you. I created the majority of these this way, pressing the space bar until it landed on something interesting. I really enjoyed how unpredictable;e the outcomes were and spent a lot of time using this method as demonstrated by the amount of outcomes I have documented. Some, especially the old photos, came out quite eerie, creepy and uncanny, with something being slightly wrong or the colours being dark and spooky. I like how in the experiments with the photos of my mum how sometimes it was only her face that was edited. Im not sure why that was the case but the outcomes are very interesting and fun. PhotoMosh also allows you to create moving outcomes and export them as gifs, and I think these are also very unique and fascinating to look at. Again, some of the outcomes are creepy but some are just weird and exciting. Overall, this was my favourite method in creating glitch art and I really think it encompasses the experimentation, unpredictability, and intentional mistake making that this workshop was about. To further develop this workshop I am going to look into more physical ways of creating glitches, as well as making the self portrait final pieces that Gerry asked for once I know my creative options.








I use the app Procreate to draw and have often seen these effects but not experimented too much with them. As development for this session I decided to see what I could create using these settings.The first image is just using the Diverge Glitch effect and messing with the amount of filter and the shift of each colour, and the result is shown in the second image. I then experimented with the Chromatic Aberration effect; this was something I had never heard of so had no idea what the outcome would be. The screenshot shows where I moved the direction pointer and how much of the filter I used, and I think it really highlights the main focus of the singer in the image and reflects the dreamy atmosphere at the concert at the time. I then experimented with a Wave Glitch as well as adding Grain and a Gradient Mesh for the image of my mum. Again, I had never used this effect of the Gradient Mesh but I like the weird yet interesting outcome it created. The next two images use the Chromatic Aberration effect, but the latter also uses the Signal Glitch effect to get that movement in the crowd. Finally I just experimented with he Artefact Glitch effect to see what then outcome would be, and changed the size of the artefacts and the shift. Using Procreate made making the different glitch effects really simple, but there weren't many different types of outcome I could create, unlike with PhotoMosh.
All of my outcomes so far have been digital so to develop this workshop I wanted to experiment with creating a physical glitch outcome. I decided I would print off images and let my 2 year old nephew draw on them as his actions are unpredictable therefore the outcome is somewhat of a glitch. I gave him the images and his art supplies and let him independently experiment for a minute, then gave him the next image to work on. I think the final pieces are definitely glitches as they are random and changed the image underneath, and it was a fun way to develop this workshop. To refine the images in some way I edited their colours more in photoshop and played with new compositions. I also made a 'Barcode' outcome which is something we used to do in Sixth Form. This is a way of creating a quick yet interesting composition which we would use to gain inspiration for our final fine art projects, but I thought it would be another fun physical glitch to try out.









Id Bootcamp
This workshop covered the basics of setting up an InDesign document, the key terms, and how to successfully export it. Most of the workshop was just reinforcing things I already knew, but having them explained again by someone new was helpful in solidifying this knowledge for me.





Setting up the document correctly is important to make the InDesign project as easy and quick to edit as possible. If you want to make a book or zine, you need to ensure Facing Pages is selected. If you intent to print the document and want colour to flow to the edge, setting up a Bleed is necessary. A Bleed is the area outside of the edge of the page where your images/ shapes will overflow on to in order to avoid the white edge when printing. Printers can't print to the edge of a page as that would be messy, so instead a document with a bleed is printed on a larger sheet of paper then cut back down to size to remove the white edges and make the colour flow nicely. This, however, adds extra costs to the project due to the use of larger paper and extra time taken to cut the pages, so in industry it is important to consider if the project needs this. The industry standard for Bleed on a document to be printed is 3mm. You can also add a Slug which is an area outside the page with extra information eg. the authors, the size, the registration for the printer to align. Above I have included an image of the notes I made about the other key terms we covered in the workshop.
Once the document is set up, you can create the Parent pages. These contain elements that you want carried onto each peach you assign that Parent to, eg. if you want consistency margins or page numbers, adding it to the Parent page saves so much time compared to individually setting up each page. I added columns and page number which updates for each page to my Parent page. I learnt a new way to create the columns in this workshop: usually I would use the 'Create Guides' option and work with a grid, but we were shown the 'Merging and Columns' option to just make the columns. To add the page number you need to 'insert special character' then chose the 'current page number' marker. To assign the Parent to the page you can right click or just drag the Parent from the top right on to the page you want it to be on. In the third image above I ahem shown the difference between two spreads that have 2 different Parents, and how the are labelled differently in the small pages window on the right. Again this is something I already knew how to do, but going over it again was beneficial and reinforced by current knowledge.
The most useful thing I learnt in this workshop was how to wrap text around unique shapes like the outline of an object. With the image you want the text to be around arranged behind the text, select it and open Text Wrap which is found in the Windows panel at the top of the page. Once in here, in Contour Options chose 'Select Subject'; this will outline the subject for you and make the text move around it, and even if you move or change the image, this setting will still work and the text will intuitively move. You can use the Direct Selection tool to change the outlines created by the Select Subject tool as sometimes it is inaccurate.
The way you export the document is also important. If you don't want a white edge to your image you need to make sure you select 'Use Document Bleed Settings' and add the 'Crop Marks' so you know where to cut the print down to. For the final print chose 'High Quality' PDF settings, but if you just need the text checking and not the images, a smaller file size would be better. The image below shows the settings and what the PDF looked like with the crop marks and wrapped text.


I enjoyed learning about the columns and sectioning work, creating order. A good example of this is in Swiss Posters which use a clear grid and have a very organised look to them. Below are some examples of these style of poster and my outcomes from this exercise. I really like how the grid and columns help separate the white space and make it less overwhelming when you start with a large blank space, and helps me get started. For my experiments I used shapes and placeholder text to see how I could potentially fill the space, similar to how Swiss Posters fill the elements. I think this technique would work well in Illustrator as you can edit the characters better in that application, but for more 'wordy' pieces, InDesign works well.

Mammedov, M. (2019). Swiss poster 01 (typography terms) [Poster]. Behance https://tinyurl.com/4jvve683

Connelly, C. (2020). Swiss Style Poster Series [Poster]. Behance. https://tinyurl.com/bdzxzhhm

Hürlemann, S. (2018). 50 Posters [Poster]. Behance. https://tinyurl.com/52yk9djm

Shestakova, S. (2019). POSTERS SWISS STYLE [Poster]. Behance. https://tinyurl.com/yckcejk4



Ae Rotoscoping
In this workshop we used After Effects to create 2 compositions: the first with the one second clip that has a mask for every frame, and the second editing this and making the final rotoscoping outcome. I enjoyed learning more about the tools available to me in After Effects such as the pen tool in creating masks, and also learning more about how useful it is to create a comp within a comp.





First we needed a one second clip of motion; I chose to use a hand for this project. We then created a composition that was also one second long and 25fps and imported the footage. My video had a higher frame rate than the composition I created so I needed to 'Interpret Footage' and change that to 25fps too. Before creating the individual masks we also had to ensure 'Preserve Constant Vertex and Feather Point Count when Editing Masks' was switched off in After Effects Preferences.
Once everything was set up we began using the pen tool to outline the shape of the hand in each individual frame, making sure that the 'Mask Path 'keyframe was switched on. This part was very time consuming which is why we only worked with a very short clip; each point had to be moved for every frame, and to make a detailed shape in the final outcome meant using a lot of points.
After each frame had a mask on it, we imported this composition into the main rotoscoping composition. We imported the background image and then the image we wanted to put inside the clipping mask. This image has to be on the layer directly below the first composition layer, and then turn on the 'Track Matte' for the layer above so it appeared within the shape. To make the ten second composition we then duplicated these layers and added different effects to each.
I found a YouTube tutorial https://www.youtube.com/watch?v=0VT3ODb8vsA which showed another way to do rotoscoping using the Roto Brush in After Effects so decided to experiment with this for my workshop development. This brush allows you to very quickly select the outline of the shape you want to cut out without having to manually mask every frame. It does it automatically for each frame so you only have to do slight refinements, saving hours of time and making rotoscoping a more efficient and doable thing. I cut out and refined 4 seconds of footage in around 30 minutes whereas it took over an hour to accurately cut out 1 second of footage by using the pen tool to ask in the workshop. I enjoyed using this tool and its made rotoscoping something I'm not scared of anymore; it is still time consuming but nowhere near as much as before.






Infographic
For this workshop we had to first collect data of everything we did over a period of time, then use this to create an infographic that displays this information. I was absent form the lecture so I used the online resources on Brightspace to complete this task at home.



Lui, M. (n.d). Receiptify Top Track Generator. Receiptify. https://receiptify.herokuapp.com/index.html





The data I collected for this workshop was what I did during my weekday shift at work compare to a weekend shift. I work in a museum gift shop; weekdays are very quiet with usually only 20-30 sales throughout the 6 hour shift, whereas the weekends get very busy with 100+ sales, so what I do on these days can drastically differ. I decided to display this information as a receipt as it links to the context and I think it's a fun way to display this information. I used the prices to display the amount of time I spent on each task, with the number in the £ location representing the hours, and the rest representing the minutes. When collecting my data I didn't accurately record the time I took for each task though so it is a general guess. I sued the font 'Merchant Copy' as that is the closest I could find to that the receipts at my work look like. I didn't want to include the actual information about where I work so chose to not include the name like the real receipts do.
To develop this session I wanted to try make an illustrated infographic so decided to do it based on my laptop's screen time that day as that is what I would be using to create the image. I was inspired by an image I found on Behance so decided to use a similar aesthetic as it matched my theme. I wanted to use pastel colours as this is something I don't often use; I prefer using bright colours that contrast a dark background usually, so using mostly light and muted colours was an added challenge. Overall I am happy with how my outcomes turned out and enjoyed the task of displaying information in a visual and fun way.



Quimbo, D (2019). How Do I Make A Zine? Infographic - Student Work [Illustration]. Behance. https://tinyurl.com/3vat7tm3

Ps Bootcamp
In this workshop we learnt how to use different photoshop tools to create useful and time saving workflows and effects. Before university I only had minimum knowledge in Photoshop and haven't used it much on the course other than to make mock-ups, so I found this workshop incredibly useful as I now have the knowledge to create so many different outcomes.








During the workshop we followed along each step and made outcomes for each tool we used. Some useful shortcuts we learnt were 'cmdU' (hue and saturation menu), 'cmdL' (levels menu) and 'cmdM' (curves menu). These can all be used to adjust the colours in the image and create different tones and atmosphere, and the shortcuts make getting to these menus really easy and allows more time for experimentation. As well as this we were shown the Blur tool and how it can quickly create an effect that draws the eye to a specific subject which is useful when adding depth and a story to an image.
We then moved on to using the Clone Stamp tool which allows you to chose an area using 'option', then stamp it on to another area of the image to hide what was underneath. We used this to remove blemishes as well as to clone grass to remove a subject from an image. This tool was useful but time consuming and the effect looked like something that had been edited. We then used the Spot Healing tool which is a newer way of removing things from an image. It uses Photoshop's AI to chose what to clone so all you have to do is draw over what you want to remove and it does it for you. This effect is much more subtle and realistic; it still requires some trail and error as well as altering by yourself but it is much quicker than just using the Clone Stamp. We also used Content Aware Fill to remove things from images; this was helpful as it showed you a preview screen of what th image is going to look like which makes adjusting it until it looks right a lot easier.
Next we moved on to using the Colour Burn and Dodge tool to emphasise the shadows and highlights respectively. This is a helpful way of changing the direction of light in an image or if a subject is stood in the shadows you can bring them forward almost by adjusting the Dodge.
We then looked at different ways to cut out a subject. I am used to using the Lasso tool so I found this aspect very useful. I enjoyed using the Quick Selection tool the most as I found it very fast; you can use 'shift' to add areas and 'option' to minus areas which is very useful and time saving compared to the Lasso tool. We also used the Pen tool to draw the shape out, then 'cmd' click then shape and normal click the background to get the shape outline. I found this quite tricky and would instead prefer to use a combination of the Quick Selection and Lasso to create sharp and high quality cut out.





We then learnt how to use Skews and Warping, mostly in the context of making mock-ups. To skew you hold 'cmd' while dragging the edges of an image and it will only move the selected corner, creating a new perspective. We used this to create a flat poster mockup, then adding shadows with the Bevel and Emboss to make it more realistic. To create the curve effect we used the Transform then Warp tool which allows you to edit the Engles and create a rounded effect, which was useful for the tube station mockup. I already knew these techniques, however, and had used them in my PaP2 Typography project when creating the Piccadilly Circus mock-ups, but this refresher was still useful.
Finally we used the tools we had learnt, particularly the different Selection tools, the Blur tool, Bevel and Emboss, and Dodge and Colour Burn, all to replicate the poster effect.
Overall I found this workshop very useful as prior to this I had basic Photoshop knowledge and mostly only used the Image Adjustments or pre-made mock-ups with smart objects, so this has allowed me to be able to use the software in a more versatile way to make new outcomes.
To develop this workshop I wanted to try a different Photoshop technique that I see online a lot but have never tried myself. I watched an Instagram Reel tutorial by @bestiersalusso where they labeled the effect 'Smudged Gradient Map'. The tutorial was in Spanish so I had to watch closely for where the tools were as I couldn't read their names so it was a bit time consuming to learn but I think the effect is really interesting and it encouraged me to experiment more with Photoshop which is what the workshop was about. First I made the image black and white and adjusted the colour levels to make sure there was contrast. Then I used the Selection tool to chose part of the image, and added Motion Blur with 200 px distance. I duplicated this selection and added the Motion Blur again to make it more defined. After this I merged the layers together then experimented with Gradient Maps to add the fun neon colours, and finally I added noise to give the imaged some texture. I really like the outcomes I made and I think they make for really interesting images in addition to the experiment being fun.






Ae Colours
This workshop was inspired by the CNN 'Colourscope' project so we chose a colour to focus on, created the assets and animated them in After Effects ready to be put in a collective composition made by Sara.



For this workshop I chose to focus on the colour blue. I decided to make it simple and focus on the sky and the sea, then chose to do 3 scenes: a daytime sky, underwater, and a nighttime sky. I created my assets in Illustrator, with a different document for Esch scene so I could import the correct layers straight into After Effects. Once in After Effects, I decided to create the whole video using 1 composition so that I could animate wipes easier, and chose not to add audio as Sara mentioned that they were going to be animated into one big project with everyones motion piece in it. I used skills I have learnt from the previous workshops as well as my own development work, experimenting with speed graphs and animation presets such as 'Wiggle'. Overall, I think my final piece has a coherent story and shows different shades of the colour blue which was my aim. If I had more time in lesson I would have probably refined some of the animation so it's less choppy, but I am still happy with the outcome.
I decided I wanted to experiment with how colour can be edited in After Effects to create interesting backgrounds or transitions. I thought this would be a useful way to develop this workshop instead of just creating another piece about a colour.
I followed 3 YouTube tutorials to create these effects: https://www.youtube.com/watch?v=6SW6y1keh4U https://www.youtube.com/watch?v=ESdyPJhSbUU https://www.youtube.com/watch?v=mY4p-EXxIjk
I really liked experimenting again with the different effect presets available in after effects, as well as straying from the tutorials to gain a deeper understanding of what these changes were doing. I also enjoying using code to create motion like in the first after effects workshop, using the Wiggle option as well as changing Rotation Time to create movement and offset. These skills will make my future outcomes more successful as it has enhanced my After Effects knowledge and given me ideas for future use.




Make it Different
For this workshop we brought in objects, then randomly selected 2 and had to think of a way to combine them. This workshop was inspired by artists such as Stephen McMennamy and Nancy Fouts, and encourages pure creativity without a clear fully thought out idea or end point in mind.










We collated everyones object at the front, then directed someone to grab objects while we were facing away so we didn't know what we were getting. I got a small plastic hammer and a roll of 'Fragile' tape. I liked my objects as they are quite opposite, a hammer is very powerful, hitting things and smashing objects, whereas the tape suggests delicacy and that you need to take care, so I thought combining these would be fun.
My idea was to use the fragile tape as the tip of the hammer that you would usually hit against something, creating a juxtaposition between the two concepts. The hammer and the tape were similar in size in real life, so I decided to create my composition wholly in Photoshop to be able to play with sizes and placements more. I photographed my pieces, including an image of the tape rolled out to use for an interesting background.





I then created my composition in Photoshop. I used the Lasso tool to cut out my shapes, then edited the levels and curves so they look like they were taken with similar lighting conditions. I put all the pieces together then experimented with the placement of the hammer, with different sizes being explored to find one that best highlights how I have combined the two objects. To add some development I also experimented with Gradient Maps to change the colour of my final images and make them look more like pop art posters, something I think matches the in-your-face and contrasting themes of my design.
To further develop this workshop I created a more methodical and more thought out piece, with objects I chose myself instead of a random selection. I liked the graphic look of my pieces made in studio, so I decided I wanted to incorporate this bright, bold, in-your-face style but make it more of a poster with type that accompanies it. In the workshop, Gerry gave the quick example of mixing a glue stick with a battery when explaining the concept of the workshop. I quite liked the idea of combining batteries with an object that really doesn't need them, so decided to use a glass of Coca-Cola as it is an iconic image and something that would never need to be battery powered. When creating these outcomes I didn't have access to this objects, so used a stock image for the bottle but used my own photo for the batteries and combined them using Photoshop.
I used skills from the Photoshop workshop such as using the Select Subject option to save time cutting out the image, and the Dodge and Burn tools to add depth. I also edited the Levels and Curves, then added a Gradient Map to make the image mostly red like the Coca-Cola visual identity. I added a Bell effect to the batteries to make them look deep set into the glass, making the object look more realistic. Once my object was combined, I started making the poster using the real Coca-Cola logo and their brand font: TCCC-Unity. To add more interest to the poster I duplicated my objects so there were 3 on the page, similar to how some real advert look, and added a fizz texture to the background.
Overall I am very happy with he look of my final outcomes, I think they still have a sense of realism despite them being made in Photoshop, and the colourful outcomes are visually interesting. I really enjoyed the playfulness of this workshop and how it encouraged creative solutions, and found it a fun challenge.

My own image of batteries in an Xbox Controller. I wanted to use an enclosed space with batteries in, not just batteries on their own, so chose this as it was black to match the colour of the drink.

Pixabay. (2017). Close-up of Beer Glass Against Black Background [Photograph]. Pexels. https://tinyurl.com/2sy9y8e4

alleksana. (2020). Coca Cola Zero Bottles on White Table [Photograph]. Pexels. https://tinyurl.com/pa6747a8





